Using Sketch Symbols to create Material quick-guides

To me, the best thing about Sketch is the speed with which I can design something. I’ve been working with Material recently, and Google have laid out some great guidelines.
I often find myself creating quick-boxes to snap align stuff to, especially when designing for Material. We’ve all done it — but after discussing with some friends, I figured I’d write this because none had thought of doing it quite like this. After more tinkering, I created some fancier guides and made them Symbols so that I could more quickly drop them into whatever I’m working on.
I never actually edit these Symbols, they're purely guides.
I just draw on top of them, or drop them in once I’m done roughing to get the alignments right. When done, delete symbols (or drop them into a group and hide it). Quick, dirty, easy!
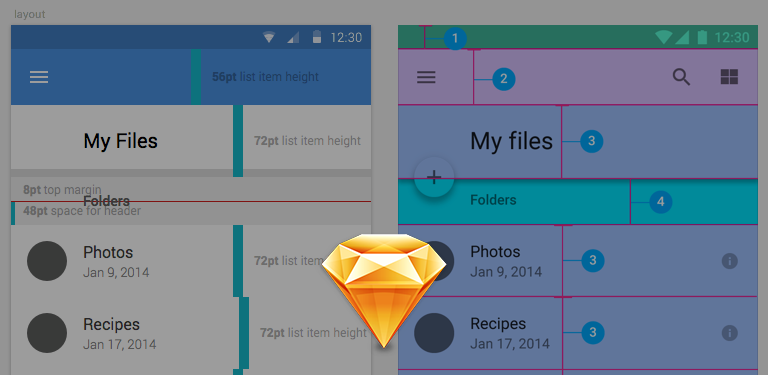
My most commonly used quick-guide Symbol is the list item. I simply offset each to create the proper height, then middle align everything to that symbol.

Below is an example of when I’ve given myself little hints as to how they should be used, reinforcing the correct metrics without having to reference back to the Material guidelines. I’m often jumping around between iOS, web, Android — this comes in very useful!
The red line is so I can quickly align text by holding alt+nudging.

I can also add notes within a quick-guide: with these headings, the top margin is ignored if it's the first thing on the page, and only taken into account if it's separating two groups.
The numbers aren’t really necessary, but I like to have them in there as reminders for when I’m doing math in the Size/Position fields.