Citrix Concierge WebSDK
Late 2015

Concierge is an SDK our customers can embed into their mobile apps and websites in order to communicate with their customers. I was tasked with designing a flexible, simple interface for the WebSDK.
Breakdown
Here's how the SDK sits on the page, by default. It's completely white-labelled, and triggered by a button native to the website (or a toaster is triggered).

Componentized
I designed it in components we can resize and re-arrange across the page, as eventually we'll want to allow people to move things/trigger them wherever they'd like. They're also quite simplistic, so we can offer additional customisation options with ease.
The component approach also meant we could develop it progressively, as required. We could iterate more quickly.
Here are those components:
Chat
The chat expands at defined breakpoints. Below are two of the states.

Starting a conversation
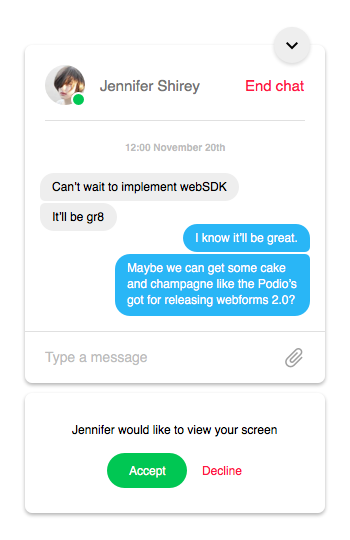
Here's how the chat is started - it's always the customer who starts a chat (and thus engages an Expert in conversation.) When a user clicks on a whitelabelled button (some kind of help button within the UI) this pops up. Alternatively it can be triggered automatically by our customers - perhaps when a user visits the help page.
The green chat message is a bot, to which people can reply. When a real person joins the conversation, we change the color of their chat bubbles to make it clear.

Video
Experts can choose to escalate the call into a video chat. The video chat is currently only one-way - the only thing the user can share with an Expert is their screen.
A request - we can reuse this for calls, file sharing, etc.

When a user is in a video chat, they can minimise the chat.

But we wouldn't want them to miss any messages!

Finally, some error states - lost internet connection? What if there's nobody there to take your message?
